
Lorsque vos internautes doivent patienter un certain temps en attendant la réalisation d’une tâche :
- en amont, si possible, préciser la durée d’attente estimée
- pendant l’attente, indiquer à l’utilisateur où il en est dans sa progression, l’évolution du stade d’avancement, le temps restant et ce qui a été parcouru
- une fois la tâche terminée, en informer clairement l’utilisateur
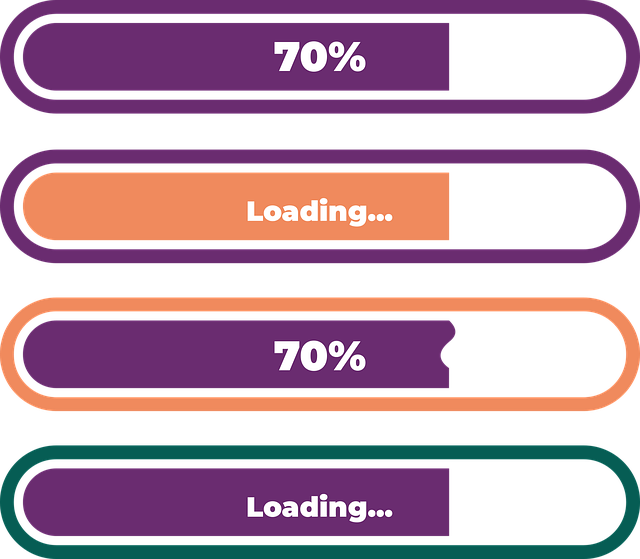
Il est idéal d’afficher à la fois une durée en chiffres (minutes, pourcentage…) et une barre de progression visuelle qui se remplit de manière cohérente (linéaire ou circulaire).

S’il ne vous est pas possible de calculer ces durées, alors vous pouvez avoir recours à l’affichage d’une barre de progression circulaire indéterminée accompagnée d’un texte indiquant que la tâche est en cours et invitant à patienter…

Quand la tâche est longue et nécessite une attente de la part de l’utilisateur, permettez-lui d’annuler facilement cette opération.

Ergonome cognitive spécialisée dans les technologies numériques. 12 ans d’expérience de conseil en UX Design.