
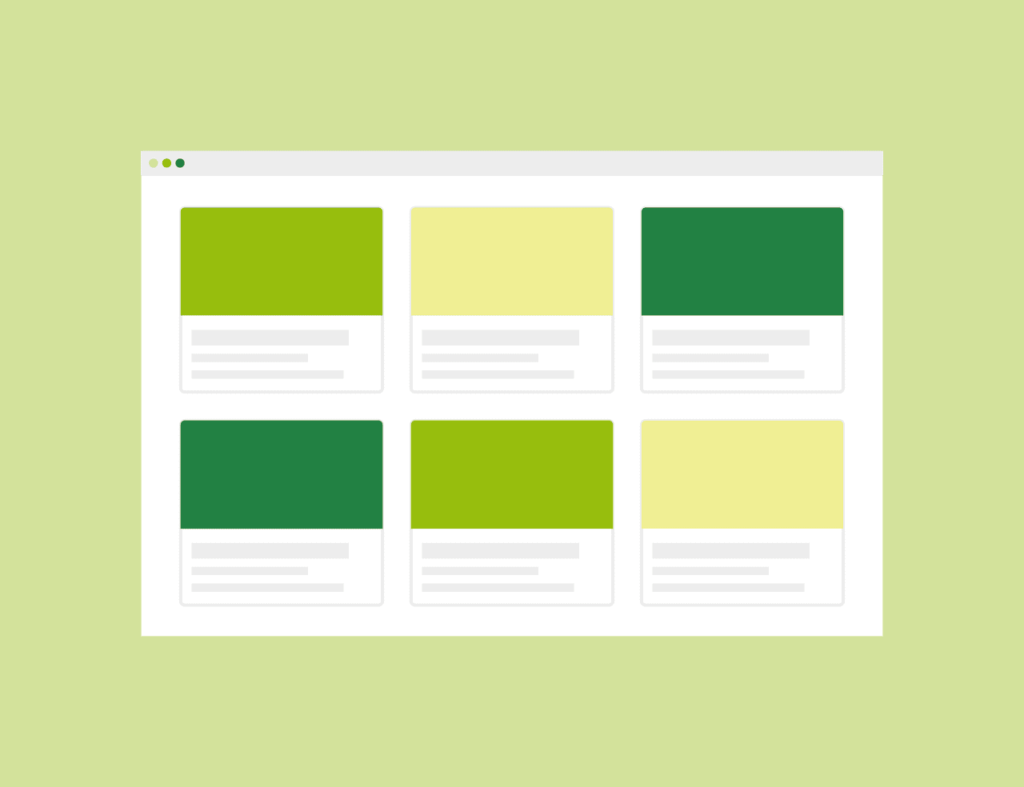
En donnant de l’espace aux éléments, vous rendez la lecture plus confortable et la compréhension du contenu plus facile pour le lecteur.
Évitez de surcharger vos pages avec trop d’informations. Assurez-vous que votre mise en page est équilibrée et qu’il y a suffisamment d’espace entre les différents éléments (textes, images, etc.). Cela permet aux yeux du lecteur de se déplacer facilement à travers la page sans se sentir submergés.
Utilisez des sauts de ligne ou des espaces pour démarquer visuellement les différents paragraphes. Cela aide le lecteur à identifier clairement les débuts et les fins des idées. Un texte bien organisé est plus agréable à lire et à comprendre.
Assurez-vous que les espaces blancs entre les éléments de votre design sont cohérents. Cela crée une apparence nette et ordonnée.

Ergonome cognitive spécialisée dans les technologies numériques. 12 ans d’expérience de conseil en UX Design.