Si le site propose la création d’un compte, donner également la possibilité de se déconnecter et de le supprimer. Ce critère est
Blog UX : conseils & actualités
Formulaires – organisation des champs [UXSPRINTER-48]
Dans un formulaire, limiter la quantité de champs à 7 sinon grouper les champs par étapes et les nommer. Selon la loi
Tri : une fonction à ne pas confondre avec les filtres [UXSPRINTER-49]
Si vous proposez une fonction de tri, modifier l’ordre des éléments affichés en fonction de la sélection. Ne pas filtrer la liste
Filtrage : informer et faciliter la gestion des filtres [UXSPRINTER-50]
Si vous proposez des filtres de recherche, indiquer les filtres appliqués et permettre de les modifier. Cela offre un contrôle aux utilisateurs
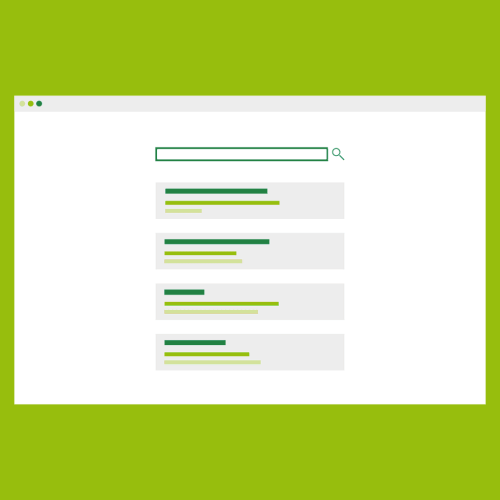
Optimiser ses pages de résultats de recherche [UXSPRINTER-45]
Dans les pages de résultats de recherche, indiquer le nombre de résultats et, le cas échéant, le nombre de pages et de
Gérer plusieurs langues sur son site [UXSPRINTER-34]
Si votre site est disponible dans différentes langues, afficher chaque choix dans sa langue de destination. Ne pas représenter le choix par
Bien afficher ses graphiques sur le web [UXSPRINTER-35]
Ajouter une légende aux graphiques. Ne pas dissocier les éléments uniquement par la couleur (ex: également par le motif, la texture). Selon
Liens PDF : indiquer le format et le poids [UXSPRINTER-28]
Préciser si les liens pointent vers le téléchargement d’un document PDF. Indiquer le format et le poids. Pourquoi mentionner le format et
Concevoir une mise en page logique pour son site [UXSPRINTER-29]
Rapprocher visuellement les informations et les fonctionnalités qui sont liées, au sein de chaque page. Pourquoi grouper les éléments qui font sens
Aérer la mise en page pour faciliter la lecture sur son site [UXSPRINTER-30]
Aérer le design pour faciliter la lecture. Ponctuer la lecture des différents paragraphes et contenus par des espaces vides de taille égale.
Fournir des indications sur la progression d’une opération web [UXSPRINTER-31]
Lorsqu’une opération est en cours, fournir une indication quant à sa progression. Exemple : barre de progression, statut de l’opération, durée, stade
Quand afficher des messages de confirmation sur son site ? [UXSPRINTER-32]
Une fois une fonctionnalité utilisée, afficher directement un message de confirmation clair et précis à l’utilisateur. Pourquoi afficher un message de confirmation