Canva, une plateforme largement utilisée pour le design, permet de créer gratuitement une maquette de site web de manière assez intuitive. Bien que ses fonctionnalités soient limitées, elles peuvent suffire pour démarrer un projet.
Avant de vous lancer dans la création de votre site web, nous vous conseillons de commencer par esquisser une maquette sur papier. Ensuite, utilisez une plateforme simple pour la reproduire facilement sur écran (wireframe, prototype) et tester rapidement différentes mises en page, structures et styles graphiques.
Une maquette fonctionnelle vous permet de repérer très tôt les incohérences, d’imaginer différents scénarios d’utilisation et de vérifier la fluidité de la navigation. Elle est également utile pour illustrer vos besoins et présenter une démo convaincante à vos prospects, clients et partenaires, le tout sans nécessiter un gros budget.
En effet, il est important de ne pas mener de front l’étape de conception et de gestion technique dès le début d’un projet de site web. Il vaut mieux d’abord définir clairement vos besoins en termes d’interface et d’expérience utilisateur avant de choisir et d’exploiter des outils et un environnement technique adaptés. Cela facilitera les premiers tests et ajustements et vous évitera probablement des allers-retours coûteux en temps et en argent.
Créer une maquette avec Canva
En quelques secondes, connectez-vous ou inscrivez-vous gratuitement sur la plateforme Canva : https://www.canva.com/fr_fr/ . S’il vous est proposé d’essayer Canva pro, cliquez sur le bouton « Peut-être plus tard ».
Une fois connecté, rendez-vous dans le menu de navigation situé à gauche de l’écran. Cliquez sur la section « Modèles », puis sur « Entreprises » et enfin sur le lien « Wireframes » de votre plateforme Canva.

Vous pouvez également saisir « Wireframe web », « Prototype de tablette (paysage) » ou « Prototype de téléphone portable » directement au sein de la recherche ou cliquer sur le bouton « Créer un design », situé en haut à droite de la plateforme Canva, pour démarrer immédiatement avec un design vierge.
Maquetter son site web sur Canva
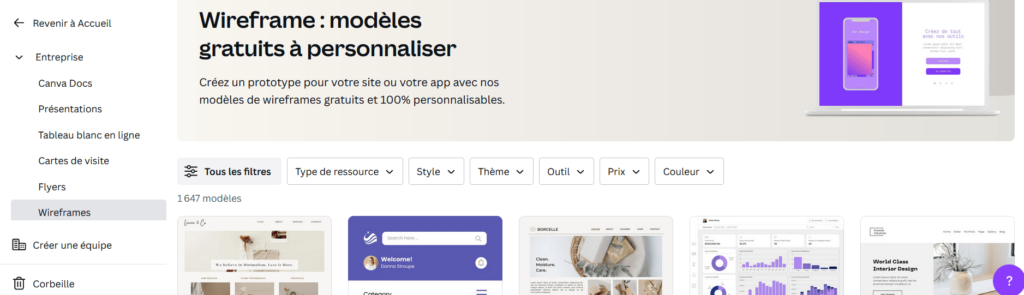
Dans l’écran « Wireframe » (qui affiche l’ensemble des modèles), cliquez sur le type de maquette qui vous intéresse : ordinateur, tablette ou téléphone portable afin d’être dirigé vers la page appropriée.
Ces trois pages vous offrent des filtres plus précis et vous permettent de démarrer soit :
- à partir d’un design vierge (feuille blanche au bon format)
- soit à partir d’un modèle prédéfini et personnalisable gratuit (ou payant)
Un filtre « Prix » très pratique vous permet de visualiser uniquement les modèles gratuits (200 modèles gratuits sont actuellement enregistrés en tant que prototype d’ordinateur).
Nous vous recommandons de choisir un modèle simple composé de plusieurs pages. Cette information est visible au survol de chaque vignette de modèle. En effet, à ce stade, l’enjeu consiste avant tout à concevoir la mise en page et l’enchainement des pages. Le design graphique pourra être affiné ultérieurement.
Quelques modèles de wireframes Canva gratuits de plusieurs pages :
- Cream and Beige Aesthetic Elegant Online Portfolio Shop Desktop Prototype, par Noisy Frame
- Minimalist White Beige Website Desktop Prototype, par Saga Design Studio
- Beige & Brown Aesthetic Skincare Website Landing Page Desktop Prototype, par 0721-Team
- Black and Dark Blue Minimalist Graphic Design Resume Website, par Raytas Studio
- Green and Brown Simple Fashion Mobile Prototype, par Opening Gate
- Black and White Simple Technology Mobile Prototype, par Opening Gate
- Blue White Minimalist Professional E-Commerce Mobile Prototype, par Justice Project
- Yellow and Black Ilustrative Technology Mobile Prototype, par Opening Gate
Personnaliser son wireframe avec Canva
Choisissez un modèle puis cliquez sur « Personnaliser ce modèle ». Votre projet apparait dans un nouvel onglet. Nous vous invitons à le renommer afin de le retrouver plus facilement ultérieurement.
Vous pouvez désormais naviguer au sein des différentes pages du prototype, les renommer, en supprimer ou en ajouter de nouvelles (dupliquer est conseillé). Il est possible de rédiger des annotations et des commentaires sur chacune d’entre elles.
Pour modifier un élément de design au sein d’une page, cliquez sur celui-ci et parcourez l’ensemble des options de personnalisation proposées au-dessus. Vous pouvez notamment remplacer les images et changer les textes. Un clic droit vous permet d’afficher d’autres options intéressantes.
Pour créer des liens entre vos pages, faites un clic droit sur l’élément que vous souhaitez rendre cliquable, sélectionnez « Lien », puis saisissez / sélectionnez le nom de la « page dans ce document » vers laquelle vous souhaitez que le lien pointe (exemple : « 2 – Sans titre »).
La résolution standard des maquettes web est de 1280 * 800px. Celle des tablettes est de 1024*768px et celle des mobiles de 414*896px.
Dans la colonne de gauche du projet, de nombreuses ressources gratuites sont disponibles pour personnaliser votre prototype.
Autre fonctionnalité intéressante : il est possible d’inviter des personnes à collaborer sur le projet. Il suffit de cliquer sur le bouton « + » situé en haut à droite de l’interface, à proximité de l’icône de votre profil utilisateur et de saisir une adresse email.
Partager son prototype Canva
Cliquez sur le bouton « Partager » situé en haut à droite de l’interface Canva puis sur « Présenter« . Choisissez une option de présentation et confirmez en cliquant sur le bouton « Présenter ». Présenter en mode plein écran vous permet de visualiser uniquement votre maquette à l’écran de manière cliquable.
Vous pouvez également créer un lien de consultation public, que vous pourrez supprimer à tout moment ou encore télécharger le design de chacun des écrans au format image.
Enfin, vous avez la possibilité de transformer votre prototype en projet de site web pour accéder à des fonctionnalités plus avancées.
Site web et wireframe : ne pas confondre
Canva met également en avant la possibilité de créer directement son site web sur la plateforme : https://www.canva.com/fr_fr/site-internet/. Canva offre plusieurs tutos à ce sujet : https://www.canva.com/designschool/tutorials/canva-websites/.
Vous pouvez rapidement accéder à cette section en cliquant sur l’icône « Sites Web » située sous la barre de recherche, en page d’accueil. Il est aussi possible de saisir « Site web » directement au sein de la recherche afin d’accéder aux différents modèles ou bien de cliquer sur le bouton « Créer un design » pour partir immédiatement sur un design vierge. La résolution standard est de 1366 * 768px. Elle diffère de celle des wireframes/prototypes proposés par Canva. Passer de l’un à l’autre nécessite donc quelques ajustements.
Créer une maquette sur Canva est particulièrement utile :
- avant de créer son site web avec wordpress, wix ou toute autre plateforme
- avant de faire son site internet soi-même, seul
- au moment de refaire son site internet
- pour adapter son site au format mobile, adapter son site pour mobile
- pour tester son site internet rapidement
- avant de créer son site marchand (site de vente en ligne ou site e-commerce) ou de faire son site vitrine
- comme lien d’illustration dans le cahier des charges pour un site internet
Ressource Canva utile : https://www.canva.com/prototypes/
Pour aller plus loin
Malgré sa gratuité et sa simplicité d’utilisation, Canva n’est pas un outil dédié au prototypage de sites web. Plutôt polyvalent, il n’est pas optimisé au mieux pour ce type de tâche. Pour aller plus loin, nous vous conseillons l’usage de plateformes spécifiques comme Adobe XD, Axure ou Figma (pour n’en citer que quelques unes).
Besoin d'aide pour maquetter ?
Uxineo vous conseille pour optimiser vos maquettes de site web. Demandez un audit ergonomique en nous partageant le lien vers votre prototype en ligne.
N’hésitez pas à nous contacter si vous souhaitez nous confier la réalisation de vos maquettes.
Le carnet de conception
"J'imagine mon futur site web"
Démarrez votre projet de site web avec ce guide de conception. Prenez le temps de poser et vérifier vos idées sur le papier avant de vous plonger dans la création et les aspects techniques du site internet !